RUB
EN
Россия
Силиконовый прибор для приготовления попкорна













Цвет:Красный
1 349 ₽
2 692 ₽
-50%
loader
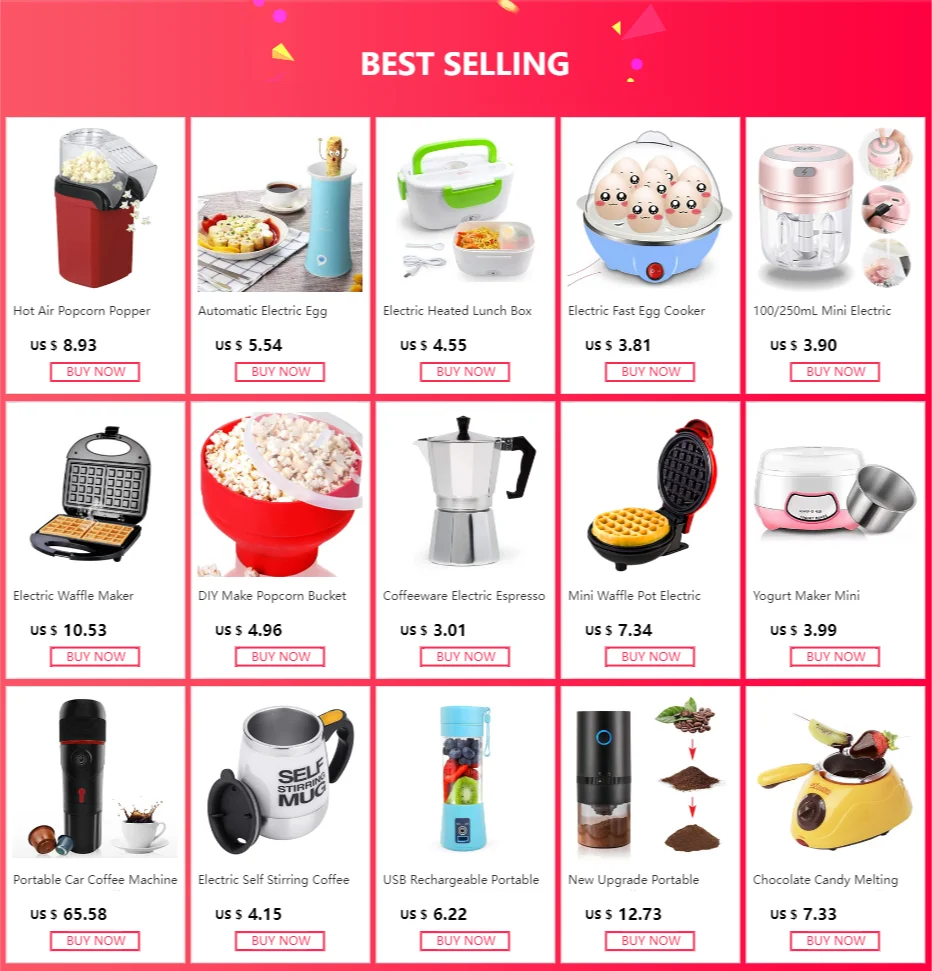
Похожие товары
- Все звездыСначала полезные

Teresa Esther C.
20 февраля 2023
Blue
Выглядит хорошо, чтобы увидеть, насколько он устойчив

massouline s.
3 апреля 2024
Red
Согласно описанию, получено быстро.

Анонимный пользователь
13 июня 2024
Red
Очень стоит любви

Alex M.
30 апреля 2024
Blue
- PB
Pablo B.
26 марта 2024
Red

Nicolas V.
15 февраля 2022
Blue

Shengho K.
9 июля 2022
Red
Описание
Вкусность за считанные минуты:
Попкорн с крышкой взбивает до 15 чашек попкорна менее чем за 4 минуты, не обращая внимание на медлительность производителя попкорна на плите, шум электрических горячих попперов, или потенциально вредная подкладка микроволновых пакетов для попкорна.
Простота использования: Просто добавьте ядра в устройство для приготовления попкорна, добавьте приправы и поместите в микроволновую печь. Это один из самых удобных попкорна для домашнего использования благодаря прохладным на ощупь ручкам для удобного обращения и градуированной маркировке на внутренней стороне чаши.
Без токсинов: 100% пищевой силикон без БФА и ПВХ. Это лучший попкорн для приготовления здорового лакомства, которое понравится всей семье. Вы можете использовать масло или полностью пропустить его, что делает его идеальным для тех, кто ищет попкорн, которые используют масло или Поппер, без которого можно обойтись.
Складной компактный дизайн: Вы можете быстро сложить приспособление для приготовления попкорна в микроволновой печи с высоты 5,7 "до 2,4", что позволит ему поместиться в кухонных шкафах или ящиках, не занимая слишком много места на кухне. Так что вы избежите большого количества электрического попкорна, при этом наслаждаясь отличной функциональностью.











Простота использования: Просто добавьте ядра в устройство для приготовления попкорна, добавьте приправы и поместите в микроволновую печь. Это один из самых удобных попкорна для домашнего использования благодаря прохладным на ощупь ручкам для удобного обращения и градуированной маркировке на внутренней стороне чаши.
Без токсинов: 100% пищевой силикон без БФА и ПВХ. Это лучший попкорн для приготовления здорового лакомства, которое понравится всей семье. Вы можете использовать масло или полностью пропустить его, что делает его идеальным для тех, кто ищет попкорн, которые используют масло или Поппер, без которого можно обойтись.
Складной компактный дизайн: Вы можете быстро сложить приспособление для приготовления попкорна в микроволновой печи с высоты 5,7 "до 2,4", что позволит ему поместиться в кухонных шкафах или ящиках, не занимая слишком много места на кухне. Так что вы избежите большого количества электрического попкорна, при этом наслаждаясь отличной функциональностью.











. Aplus-v2 {
Дисплей: блок;
Маржа-слева: авто;
Поле-право: авто;
}
. Aplus-v2. aplus-3p-fixed-width {
Ширина: 970px;
}
. Aplus-v2. aplus-3p-fixed-width.aplus-module-wrapper {
Маржа-слева: авто;
Поле-право: авто;
}. Aplus-v2. Launchpad-module { max-width: 1000px; margin-left: auto; margin-right: auto; padding-top: 15px; padding-bottom: 15px; }
. Aplus-v2. Launchpad-text-container { margin-heft: auto; margin-right: auto; text-align: justify; -moz-text-align-last: center; text-align-last: center; }
. Aplus-v2. Launchpad-text-center { text-align: center; }
. Aplus-v2. Launchpad-текст-Лево-оправдание {текст-выравнивание: оправдание; -moz-текст-выравнивание-последний: слева; Текст-выравнивание-последний: слева;}
Html [dir = 'rtl'] .aplus-v2. Launchpad-текст-Лево-оправдание {текст-выравнивание: оправдание; -moz-текст-выравнивание-последний: правый; Текст-выравнивание-последний: правый;}
. Aplus-v2. Launchpad-видео-контейнер {width: 100%; }
. Aplus-v2. Launchpad-модуль-видео. AplusAiryVideoPlayer {margin-left: auto; margin-right: auto; padding-bottom: 25px; }
. Aplus-v2. Launchpad-модуль-три-стек. Launchpad-module-stackable-column { display: inline-block; Ширина: 32%; Вертикальное выравнивание: сверху; padding-слева: 10px; padding-right: 10px; }
. Aplus-v2. Launchpad-модуль-три-стек. Launchpad-модуль-три-стек-контейнер {display: table; Выравнивание текста: по центру; Поле-влево: авто; Поле-вправо: авто;}
. Aplus-v2. Launchpad-модуль-три-стек. Launchpad-модуль-три-стек-контейнер img { max-width: none; }
. Aplus-v2. Launchpad-модуль-три-стек. Launchpad-модуль-три-стек-блок {margin-bottom: 14px; }
. Aplus-v2. Launchpad-модуль-три-стек. Launchpad-модуль-три-стек-деталь {display: table-caption; caption-side: bottom; }
. Aplus-v2. Launchpad-Колонка-контейнер {vertical-align: middle; }
. Aplus-v2. Launchpad-Колонка-изображение-контейнер {width: 34.5%; }
. Aplus-v2. Launchpad-Колонка-текст-контейнер {ширина: 64.5%; Набивка: 0 150px; }
. Aplus-v2. Launchpad-модуль-левое-изображение. Launchpad-столбец-текст-контейнер {padding-right: 0; }
. Aplus-v2. Launchpad-модуль-справа-изображение. Launchpad-столбец-текст-контейнер {padding-left: 0; }
. Aplus-v2. Launchpad-около-запуска h5 {вес шрифта: нормальный; Стиль шрифта: Курсив;}
. Aplus-v2. Launchpad-faq h2 {цвет: # ffa500; }
. Aplus-v2. Стартовая панель-модуль-человек-блок {margin-bottom: 10px; }.aplus-v2 {
Дисплей: блок;
Маржа-слева: авто;
Поле-право: авто;
Word-wrap: break-word;
Перелив-обертывание: break-word;
Word-break: break-word;
}
/* Отменить это для технических спецификаций, потому что это нарушает макет таблицы */
. Aplus-v2. Аплюс-стандарт. Aplus-tech-spec-Таблица {word-break: initial; }
. Aplus-v2. Аплюс-стандарт. Aplus-модуль-обертка {текст-выравнивание: наследовать; Дисплей: блок; Поле-Справа: авто; Поле-слева: авто;}
. Aplus-v2 dule-1,
. Aplus-v2 dule-2,
. Aplus-v2 dule-3,
. Aplus-v2 dule-4,
. Aplus-v2 dule-6,
. Aplus-v2 dule-7,
. Aplus-v2 dule-8,
. Aplus-v2 dule-9,
. Aplus-v2 dule-10,
. Aplus-v2 dule-11,
. Aplus-v2 dule-12 {набивка-низ: 12px; Поле-низ: 12px;}
. Aplus-v2. Aplus-standard.aplus-module: last-child{border-bottom:none}
. Aplus-v2. Aplus-standard.aplus-module {min-Ширина: 979px;}
/* Aplus css необходим для переопределения aui на странице детализации */
. Aplus-v2. Aplus-standard.aplus-module Таблица. aplus-chart.a-bordered.a-vertical-stripes {border:none;}
. Aplus-v2. Aplus-standard.aplus-module Таблица. aplus-chart.a-bordered.a-vertical-stripes td {фон: нет;}
. Aplus-v2. Aplus-standard.aplus-module Таблица. aplus-chart.a-bordered.a-vertical-stripes td. Выбрано {цвет фона: # ffd;}
. Aplus-v2. Aplus-standard.aplus-module Таблица. aplus-chart.a-bordered.a-vertical-stripes td:first-child {фон: # f7f7f7; Вес шрифта: полужирный;}
. Aplus-v2. Aplus-standard.aplus-module Таблица. aplus-chart.a-bordered.a-vertical-stripes tr th {фон: нет; Граница-Справа: нет;}
. Aplus-v2. Aplus-standard.aplus-module стол. aplus-chart.a-bordered tr td,.aplus-v2. Аплюс-стандарт. Aplus-Таблица модулей. aplus-chart.a-bordered tr th {граница-низ: 1px в горошек #999;}
/* Шаблон A +-общий модуль CSS */
. Aplus-v2. Аплюс-стандарт. Apm-top {высота: 100%; Вертикальное выравнивание: top;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-top {padding-слева: 0px; padding-right: 3px}
. Aplus-v2. Аплюс-стандарт. Apm-центр {высота: 100%; Вертикальное выравнивание: Середина; Выравнивание текста: центр;}
. Aplus-v2. Аплюс-стандарт. Apm-row {width:100%; Дисплей: встроенный блок;}
. Aplus-v2. Аплюс-стандарт. Apm-wrap {width:100%;}
. Aplus-v2. Аплюс-стандарт. Apm-Фиксированная ширина {width:969px;}
. Aplus-v2. Аплюс-стандарт. Apm-floatлевой {float: левой;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-floatleft {float:right;}
. Aplus-v2. Аплюс-стандарт. Apm-floatright {float:right;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-floatright {float:left;}
. Aplus-v2. Аплюс-стандарт. Apm-floatnone {float:none;}
. Aplus-v2. Аплюс-стандарт. Apm-интервал img {border:none;}
. Aplus-v2. Аплюс-стандарт. Apm-leftimage {float:left; Дисплей: блок; Поле справа: 20px; Поле снизу: 10px; Ширина: 300px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-leftimage {float: right; margin-right: 0px; margin-left:20px;}
. Aplus-v2. Аплюс-стандарт. Apm-centerimage {text-align: center; Ширина: 300 пикселей; Дисплей: блок; Поле-низ: 10 пикселей;}
. Aplus-v2. Аплюс-стандарт. Apm-centerthirdcol {min-width:359px; Дисплей: блок}
. Aplus-v2. Аплюс-стандарт. АПМ-Центрирдкол ул,
. Aplus-v2. Аплюс-стандарт. Apm-centerthirdcol ol {margin-left: 334px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. АПМ-Центрирдкол ул,
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-centerthirdcol ol {маржа-слева: 0px; Маржа-справа: 334px;}
. Aplus-v2. Аплюс-стандарт. Apm-rightthirdcol {float:right; width:230px; padding-left:30px; margin-left:1px solid # DDDDD;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-rightthirdcol {float: слева; padding-влево: 0px; padding-вправо: 30px; Поле-влево: 0px; Поле-вправо: 30px; Граница-влево: 0px; граница-справа: 1px solid # DDDDD;}
. Aplus-v2. Аплюс-стандарт. Apm-lefttwothirdswrap {ширина: 709px; Дисплей: блок;}
. Aplus-v2. Аплюс-стандарт. Apm-lefthalfcol {ширина: 480px; padding-right:30px; Дисплей: блок; float:left;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-lefthalfcol {padding-left:30px; float:right;}
. Aplus-v2. Аплюс-стандарт. Apm-righthalfcol {ширина: 480px; Дисплей: блок; float:left;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-righththalfcol {float:right;}
. Aplus-v2. Аплюс-стандарт. Apm-eventhirdcol {ширина: 300px; Дисплей: блок;}
. Aplus-v2. Аплюс-стандарт. Apm-eventhirdcol-Таблица {интервал границы: 0px 0px; Интервал границы: коллапс;}
. Aplus-v2. Аплюс-стандарт. Apm-eventhirdcol-Таблица tr td {vertical-align: top;}
. Aplus-v2. Аплюс-стандарт. Apm-fourthcol {ширина: 220px; float:left;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-fourthcol {float:right;}
. Aplus-v2. Аплюс-стандарт. АПМ-четверткол. Apm-fourthcol-image {potition: relative;}
. Aplus-v2. Аплюс-стандарт. Apm-fourthcol img {display:block; margin:0 auto;}
. Aplus-v2. Аплюс-стандарт. Apm-fourthcol-Таблица {border-spacing: 0px 0px; border-collapse: collapse;}
. Aplus-v2. Аплюс-стандарт. Apm-fourthcol-Таблица tr td {vertical-align: top;}
. Aplus-v2. Аплюс-стандарт. Apm-список {width:100%;}
. Aplus-v2. Аплюс-стандарт. Apm-iconheader {float:left; padding-left:10px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-iconheader {float:right; padding-left:0px; padding-right: 10px}
. Aplus-v2. Аплюс-стандарт. Apm-интервал ul:last-child,.aplus-v2. Aplus-стандартный ol:last-child {margin-bottom:0! Важно;}
. Aplus-v2. Аплюс-стандарт. Apm-интервал ul,.aplus-v2. Aplus-стандарт ol {padding:0! Важно;}
. Aplus-v2. Аплюс-стандарт. Apm-интервал ul {margin:0 0 18px 18px! Важно;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-интервал ul {margin:0 18px 18px 0! Важно;}
. Aplus-v2. Аплюс-стандарт. Apm-интервал ul li,.aplus-v2. Aplus-стандарт ol li {word-wrap:break-word; Поле: 0! Важно;}
. Aplus-v2. Аплюс-стандарт. Apm-интервал ul li {margin:0! Важно;}
/* Шаблон A +-модуль 1 Sepcific CSS */
. Aplus-v2. Аплюс-стандарт. Amp-centerthirdcol-listbox {дисплей: встроенный блок; Ширина: 359px;}
/* Шаблон-модуль A + 2/3 специфический CSS */
. Aplus-v2. Аплюс-стандарт. Apm-боковой модуль {text-align: слева; Поле: 0 авто; Ширина: 970 пикселей; Набивка: 0; Цвет фона: # ffffff; Положение: относительно;}
. Aplus-v2. Аплюс-стандарт. Apm-боковой модуль {text-align:inherit;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-textright {позиция: относительная; Дисплей: ячейка таблицы; Вертикальное выравнивание: Середина; Дополнение-слева: 40px; Высота: 300px; Максимальная высота: 300px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-sidemodule-textright {padding-левое: 0px; padding-right: 40px;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-textleft {позиция: относительная; Дисплей: ячейка таблицы; Вертикальное выравнивание: средняя; Высота: 300px; Макс-Высота: 300px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-боковая Модель-textleft {padding-left:0px;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageleft {позиция: относительная; Поплавок: слева; Дисплей: блок;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-боковой модуль-imageleft {float:right;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageright {position:relative; float:right; display:block;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageright {float:left;}
/* Шаблон A +-модуль 4 конкретных CSS */
. Aplus-v2 dule-4-th {набивка: 0px; Набивка Справа: 30px; Ширина: 220px;}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-4 th {padding-слева: 30px; padding-Справа: 0px;}
. Aplus-v2 dule-4 th: последний тип {padding-right:0px;}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-4 th: последний тип {padding-слева: 0px}
/* Шаблон A +-модуль 5 конкретных CSS */
. Aplus-v2. Аплюс-стандарт. Apm-табличный модуль {text-align: слева; Поле: 0 авто; Ширина: 970 пикселей; Дисплей: Таблица;}
. Aplus-v2. Aplus-standard table.apm-tablemodule-table {border-bottom:1px solid # dddd; Ширина: 970px; Слева: 4%; Таблица-Макет: фиксированный}
. Aplus-v2. Aplus-стандартный th.apm-tablemodule-keyhead {bordер-top:1px sodid # dddd; padding:8px 14px 6px! Важно; Цвет фона: # f7f7f7; Вес шрифта: нормальный; Цвет: #626262; Поплавок: нет! Важно; Справа от поля: 0; Выравнивание текста: по центру; Ширина: 106 пикселей;}
. Aplus-v2. Aplus-standard tr.apm-tablemodule-keyvalue td {padding-top:8px! Важно; Набивка-влево: 14px; Набивка-низ: 8px; Граница-верх: 1px сплошной # DDDDD; Граница-низ: 1px сплошной # DDDDD; Выравнивание текста: по центру; Ширина: наследовать! Важно}
. Aplus-v2. Аплюс-стандарт. Apm-tablemodule-valuecell.selected {цвет фона: # fff5ec;}
. Aplus-v2. Аплюс-стандарт. Apm-tablemodule-valuecell span {word-wrap:break-word;}
. Aplus-v2. Аплюс-стандарт. Apm-tablemodule-keyhead {border-right:1px solid # dddd;}
. Aplus-v2. Аплюс-стандарт. Apm-tablemodule-blankkeyhead {border:0! Impartant; width:18%;}
. Aplus-v2. Аплюс-стандарт. Apm-tablemodule-изображение {цвет фона: # FFFFFF; Дополнение: 0! Важно; Выравнивание текста: по центру; Переполнение: скрыто; Выравнивание по вертикали: снизу;}
. Aplus-v2. Аплюс-стандарт. Apm-tablemodule-imagerows > td > img {max-width:none! Важно;}
. Aplus-v2. Aplus-стандартная таблица. apm-tablemodule-Таблица {margin-bottom: 6px!important;}
. Aplus-v2. Aplus-стандартная таблица. apm-табличный модуль-Таблица th {padding-bottom:8px; Выравнивание текста: center;}
. Aplus-v2. Аплюс-стандарт. Apm-Проверено {text-align:center;}
/* Шаблон A +-модуль 6 конкретных CSS */
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule {текст-выравнивание: слева; Поле: 0 авто; Ширина: 970px; Дополнение: 0; Цвет фона: # ffffff; Положение: относительно;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule {text-align:inherit;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-слайды {цвет фона: # ffffff; Ширина: 970px; Высота: 300px;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-слайды-внутренний {margin-left:345px; Позиция: absolute; z-index:25;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-hovermodule-слайды-внутренний {margin-left:0px; margin-right:345px;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-slipdecontrol {padding-top: 14px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-hovermodule-slisdecontrol {слева: 0px; Справа: 345px;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage {vertical-align:top; Дисплей: inline-block; Ширина: 80px; Курсор: указатель; Поле-вправо: 35px; Заполнение: 0;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage {margin-right:0px; margin-left:35px;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage-bg {цвет фона: # ffffff; Ширина: 80px; Высота: 80px;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage-последний {margin-right:0! Важно;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage-последний {маржа-слева: 0! Важно;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage a {текст-преобразование: верхний корпус; Размер шрифта: 11px; Вес шрифта: полужирный;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage a:hover {текст-оформление: нет; Цвет: #333333! Важно;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage img {Граница: 1px sodid #888888;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-opacitymodon:hover {opacity:1! Impact; Фильтр: alpha (непрозрачность = 100) ! Важно;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-opacitymodon img {непрозрачность: 0,3; Фильтр: альфа (непрозрачность = 30);}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-image {позиция: absolute; Слева: 0; z-индекс: 1;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-hovermodule-image {right:0;}
/* Шаблон A +-модуль 9 конкретных CSS */
. Aplus-v2 dule-9-th.apm-center {padding: 0 35px 0 0; Ширина: 300px;}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-9 th-й. apm-center {padding: 0 0 0 35px; Ширина: 300px;}
. Aplus-v2 dule-9-th.apm-center:last-of-type {padding:0px;}
/* Шаблон-модуль A + 11/12 специфический CSS */
. Aplus-v2. Аплюс-стандарт. Apm-heromodule-textright {align-self:center; Справа: 50px; Поле-слева: Авто; Дополнение: 15px; Фильтр: progid:DXImageTransform. Майкрософт. Градиент (startColorstr = # bbbbb, endColorstr = # FFFFFF); Цвет фона: rgb(0,0,0); Цвет фона: rgba(0,0,0,0.7); Цвет: белый; Ширина: 250 пикселей;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-heromodule-textright {left: 50px; right:auto; margin-left:0; margin-right:auto;}
. Aplus-v2. Аплюс-стандарт. Apm-heromodule-textright h3,
. Aplus-v2. Аплюс-стандарт. Apm-heromodule-textright ul,
. Aplus-v2. Аплюс-стандарт. Apm-heromodule-textright ol,
. Aplus-v2. Аплюс-стандарт. Apm-heromodule-textright ul. A-list-item,
. Aplus-v2. Аплюс-стандарт. Apm-heromodule-textright ol. A-list-item {color:white}
. Aplus-v2. Aplus-standard. Mo dule-12. Textright {align-self:center; Справа: 50px; С полем слева: авто; Набивка: 15px; Цвет: черный; Ширина: 250px; Фильтр: progid:DXImageTransform. Майкрософт. Градиент (startColorstr = # bbbbb, endColorstr = # FFFFFF); Цвет фона: rgb (255255255); Цвет фона: rgba (255255255, 0,7);}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Mo dule-12. Textright {left: 50px; Справа: auto; С полем слева: 0; С полем Справа: auto;}
. Aplus-v2. Aplus-standard. Mo dule-12 .apm-hero-image,.aplus-v2. Aplus-standard. Mo dule-11. Apm-hero-image{float:none}
. Aplus-v2. Aplus-standard. Mo dule-12. Apm-hero-image img,.aplus-v2. Aplus-standard. Mo dule-11. Apm-hero-image img{position:absolute}
. Aplus-v2. Aplus-standard. Mo dule-12 .apm-hero-text,.aplus-v2. Aplus-standard. Mo dule-11. Apm-hero-text {позиция: relative}
. Aplus-v2. aplus-standard. Mo dule-11 .aplus-модуль-контент,.aplus-v2 .aplus-standard. Mo dule-12 .aplus-модуль-контент {min-Высота: 300 пикселей; Дисплей: flex}
/* Модуль 13 текст */
. Aplus-v2. Aplus-стандарт. aplus-module-13 {
Добавление: 40px 0;
Макс-Ширина: 979px;
}
. Aplus-v2. Aplus-стандарт. aplus-module-13 .aplus-13-heading-text {
Обивка-низ: 10px;
}
. Aplus-v2. Aplus-стандарт. aplus-module-13 p {
Выравнивание текста: слева;
Обивка-низ: 10px;
}
. Aplus-v2. Aplus-стандарт. aplus-module-13 p {
Text-align: inherit;
}
@ Media (Макс. Ширина: 800 пикселей) {
/* Основные медиа запросы */
. Aplus-v2. Аплюс-стандарт. Acs-ux-wrappfix {ширина: 100%;}
. Aplus-v2. Аплюс-стандарт. Aplus-модуль-обертка {width:100%;}
. Aplus-v2. Аплюс-стандарт. Apm-leftimage {float:none;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Acs-ux-wrappfix {ширина: 100%;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Aplus-модуль-обертка {width:100%;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-leftimage {float:none;}
. Aplus-v2. Аплюс-стандарт. АПМ-Центрирдкол ул,
. Aplus-v2. Аплюс-стандарт. Apm-centerthirdcol ol {margin-left: 14px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. АПМ-Центрирдкол ул,
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-centerthirdcol ol {margin-left: 0px; margin-right: 14px;}
/* Module1 медиа запросы */
. Aplus-v2. Аплюс-стандарт. Apm-lefttwothirdswrap {float:none; Ширина: 100%; Поле: 0;}
. Aplus-v2. Аплюс-стандарт. Apm-leftimage p {display:none;}
. Aplus-v2. Аплюс-стандарт. Apm-centerthirdcol {float:none; Ширина: 100%;}
. Aplus-v2. Аплюс-стандарт. Apm-список {width:100%;}
. Aplus-v2. Аплюс-стандарт. Apm-rightthirdcol {float:none; Ширина: 100%; Граница слева: нет; Набивка: 0; Поле: 0; Поле-дно: 20px;}
. Aplus-v2. Аплюс-стандарт. Apm-rightthirdcol-внутренний img {display:block; margin:auto;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-lefttwothirdswrap {float:none; Ширина: 100%; Поле: 0;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-leftimage p {display:none;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-centerthirdcol {float:none; Ширина: 100%;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-список {width:100%;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-rightthirdcol {float:none; Ширина: 100%; Граница слева: нет; Набивка: 0; Поле: 0; Поле-дно: 20px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-rightthirdcol-внутренний img {display:block; margin:auto;}
/* Module2/3 медиа запроса */
. Aplus-v2. Аплюс-стандарт. Apm-боковой модуль {ширина: 100%; Высота: авто;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительно; Дисплей: блок; Поле-низ: 15px;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageright {ширина: 100%; Положение: относительно; Дисплей: блок; Поле-низ: 15px;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageright img {display:block; margin:0 auto;}
. Aplus-v2. Аплюс-стандарт. АПМ-боковой модуль. A-интервал-средний {margin-bottom:30px! Важно;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-боковой модуль {ширина: 100%; Высота: авто;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительно; Дисплей: блок; Поле-низ: 15px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageright {ширина: 100%; Положение: относительно; Дисплей: блок; Поле-низ: 15px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageright img {display:block; margin:0 auto;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. АПМ-боковой модуль. A-интервал-средний {margin-bottom:30px! Важно;}
/* Module4 медиа запросов */
. Aplus-v2. Аплюс-стандарт. Apm-furthcol {margin:0; Набивка-низ: 23px; Ширина: 100%; Поплавок: нет;}
. Aplus-v2. Аплюс-стандарт. АПМ-четверткол. Apm-fourthcol-изображение {height:inherit;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-furthcol {margin:0; Набивка-низ: 23px; Ширина: 100%; Поплавок: нет;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. АПМ-четверткол. Apm-fourthcol-изображение {height:inherit;}
/* Module5 медиа запросов */
. Aplus-v2. Aplus-стандартная таблица. apm-таблемодуль-Таблица {width:100%;}
. Aplus-v2. Аплюс-стандарт. Apm-tablemodule-valuecell {width:auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандартная таблица. apm-таблемодуль-Таблица {width:100%;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-tablemodule-valuecell {width:auto;}
}
/* Ауи Хак */
. Aplus-v2. Aplus-стандарт * {-moz-box-sizing: border-box;-webkit-box-sizing: border-box;}
. Aplus-v2. Аплюс-стандарт. A-box mp-centerthirdcol-listboxer {-webkit-граница-радиус: 4px;-moz-граница-радиус: 4px; Граница-радиус: 4px; Позиция: относительная; Дополнение: 14px 18px;}
. Aplus-v2. Аплюс-стандарт. A-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border: 1px # ddd solid; цвет фона: белый;}
. Aplus-v2. Аплюс-стандарт. A-color-alternate-bone {Bone-color: # f3f3f3! Важно;}
. Aplus-v2. Аплюс-стандарт. A-сечение {margin-bottom: 12px;}
. Aplus-v2. Аплюс-стандарт. A-size-base {font-size: 13px! Важно; Высота строки: 19px! Важно;}
. Aplus-v2. Аплюс-стандарт. A-интервал-база, .aplus-v2. Аплюс-стандарт. A-ws. A-ws-spacing-base {margin-bottom: 14px! Важно;}
. Aplus-v2. Аплюс-стандарт. A-интервал-большой, .aplus-v2. Аплюс-стандарт. A-ws. A-ws-интервал-Большой {margin-bottom: 22px! Важно;}
. Aplus-v2. Аплюс-стандарт. A-интервал-мини, .aplus-v2. Аплюс-стандарт. A-ws. A-ws-интервал-mini {margin-bottom: 6px! Важно;}
. Aplus-v2. Аплюс-стандарт. A-интервал-маленький, .aplus-v2. Аплюс-стандарт. A-ws. A-ws-интервал-маленький {margin-bottom: 10px! Важно;}
. Aplus-v2. Aplus-стандартный a, .aplus-v2. Aplus-стандартный a:visited, .aplus-v2. Aplus-стандартный a:active, .aplus-v2. Aplus-стандартный a:link {text-decoration: none;}
. Aplus-v2. Aplus-стандартный a:hover {текст-оформление: подчеркивание; Курсор: указатель;}
. Aplus-v2. Aplus-стандартный h1, .aplus-v2. Aplus-стандарт h2, .aplus-v2. Aplus-стандартный h3, .aplus-v2. Aplus-standard h4 {font-family: Arial,sans-serif; Рендеринг текста: оптимизируемость; padding-bottom: 4px;}
. Aplus-v2. Aplus-стандартный h1, .aplus-v2. Aplus-стандарт h2, .aplus-v2. Aplus-стандартный h3, .aplus-v2. Aplus-стандарт h4 {font-family: inherit;}
. Aplus-v2. Aplus-стандартный h1, .aplus-v2. Aplus-стандарт h2, .aplus-v2. Aplus-стандартный h3, .aplus-v2. Aplus-стандартный h4, .aplus-v2. Aplus-стандарт h5, .aplus-v2. Aplus-стандарт h6 {добавление: 0; Маржа: 0;}
. Aplus-v2. Aplus-standard h3 {вес шрифта: полужирный; Размер шрифта: 17 пикселей; Высота строки: 1,255;}
. Aplus-v2. Aplus-standard h4 {вес шрифта: нормальный; Размер шрифта: 17px; Высота строки: 1,255;}
. Aplus-v2. Aplus-standard h5 {вес шрифта: полужирный; Размер шрифта: 13px; Высота строки: 19px;}
. Aplus-v2. Aplus-standard img {vertical-align: top;max-width: 100%;}
. Aplus-v2. Aplus-Стандартный p {padding: 0; Маржа: 0 0 14px 0;}
. Aplus-v2. Aplus-стандартный ul li {list-style: disc;}
. Aplus-v2. Aplus-Стандарт ul {margin: 0 0 18px 18px;}
. Aplus-v2. Aplus-стандартный ul, .aplus-v2. Aplus-стандартный ol {padding: 0;}
. Aplus-v2. Aplus-стандартный ul:last-child, .aplus-v2. Aplus-стандарт ol:last-child {margin-bottom: 0! Impentant;}
. Aplus-v2. Аплюс-стандарт. Read-more-arrow-placeholder {text-align: right; cursor: указатель; display:none;}
Дисплей: блок;
Маржа-слева: авто;
Поле-право: авто;
}
. Aplus-v2. aplus-3p-fixed-width {
Ширина: 970px;
}
. Aplus-v2. aplus-3p-fixed-width.aplus-module-wrapper {
Маржа-слева: авто;
Поле-право: авто;
}. Aplus-v2. Launchpad-module { max-width: 1000px; margin-left: auto; margin-right: auto; padding-top: 15px; padding-bottom: 15px; }
. Aplus-v2. Launchpad-text-container { margin-heft: auto; margin-right: auto; text-align: justify; -moz-text-align-last: center; text-align-last: center; }
. Aplus-v2. Launchpad-text-center { text-align: center; }
. Aplus-v2. Launchpad-текст-Лево-оправдание {текст-выравнивание: оправдание; -moz-текст-выравнивание-последний: слева; Текст-выравнивание-последний: слева;}
Html [dir = 'rtl'] .aplus-v2. Launchpad-текст-Лево-оправдание {текст-выравнивание: оправдание; -moz-текст-выравнивание-последний: правый; Текст-выравнивание-последний: правый;}
. Aplus-v2. Launchpad-видео-контейнер {width: 100%; }
. Aplus-v2. Launchpad-модуль-видео. AplusAiryVideoPlayer {margin-left: auto; margin-right: auto; padding-bottom: 25px; }
. Aplus-v2. Launchpad-модуль-три-стек. Launchpad-module-stackable-column { display: inline-block; Ширина: 32%; Вертикальное выравнивание: сверху; padding-слева: 10px; padding-right: 10px; }
. Aplus-v2. Launchpad-модуль-три-стек. Launchpad-модуль-три-стек-контейнер {display: table; Выравнивание текста: по центру; Поле-влево: авто; Поле-вправо: авто;}
. Aplus-v2. Launchpad-модуль-три-стек. Launchpad-модуль-три-стек-контейнер img { max-width: none; }
. Aplus-v2. Launchpad-модуль-три-стек. Launchpad-модуль-три-стек-блок {margin-bottom: 14px; }
. Aplus-v2. Launchpad-модуль-три-стек. Launchpad-модуль-три-стек-деталь {display: table-caption; caption-side: bottom; }
. Aplus-v2. Launchpad-Колонка-контейнер {vertical-align: middle; }
. Aplus-v2. Launchpad-Колонка-изображение-контейнер {width: 34.5%; }
. Aplus-v2. Launchpad-Колонка-текст-контейнер {ширина: 64.5%; Набивка: 0 150px; }
. Aplus-v2. Launchpad-модуль-левое-изображение. Launchpad-столбец-текст-контейнер {padding-right: 0; }
. Aplus-v2. Launchpad-модуль-справа-изображение. Launchpad-столбец-текст-контейнер {padding-left: 0; }
. Aplus-v2. Launchpad-около-запуска h5 {вес шрифта: нормальный; Стиль шрифта: Курсив;}
. Aplus-v2. Launchpad-faq h2 {цвет: # ffa500; }
. Aplus-v2. Стартовая панель-модуль-человек-блок {margin-bottom: 10px; }.aplus-v2 {
Дисплей: блок;
Маржа-слева: авто;
Поле-право: авто;
Word-wrap: break-word;
Перелив-обертывание: break-word;
Word-break: break-word;
}
/* Отменить это для технических спецификаций, потому что это нарушает макет таблицы */
. Aplus-v2. Аплюс-стандарт. Aplus-tech-spec-Таблица {word-break: initial; }
. Aplus-v2. Аплюс-стандарт. Aplus-модуль-обертка {текст-выравнивание: наследовать; Дисплей: блок; Поле-Справа: авто; Поле-слева: авто;}
. Aplus-v2 dule-1,
. Aplus-v2 dule-2,
. Aplus-v2 dule-3,
. Aplus-v2 dule-4,
. Aplus-v2 dule-6,
. Aplus-v2 dule-7,
. Aplus-v2 dule-8,
. Aplus-v2 dule-9,
. Aplus-v2 dule-10,
. Aplus-v2 dule-11,
. Aplus-v2 dule-12 {набивка-низ: 12px; Поле-низ: 12px;}
. Aplus-v2. Aplus-standard.aplus-module: last-child{border-bottom:none}
. Aplus-v2. Aplus-standard.aplus-module {min-Ширина: 979px;}
/* Aplus css необходим для переопределения aui на странице детализации */
. Aplus-v2. Aplus-standard.aplus-module Таблица. aplus-chart.a-bordered.a-vertical-stripes {border:none;}
. Aplus-v2. Aplus-standard.aplus-module Таблица. aplus-chart.a-bordered.a-vertical-stripes td {фон: нет;}
. Aplus-v2. Aplus-standard.aplus-module Таблица. aplus-chart.a-bordered.a-vertical-stripes td. Выбрано {цвет фона: # ffd;}
. Aplus-v2. Aplus-standard.aplus-module Таблица. aplus-chart.a-bordered.a-vertical-stripes td:first-child {фон: # f7f7f7; Вес шрифта: полужирный;}
. Aplus-v2. Aplus-standard.aplus-module Таблица. aplus-chart.a-bordered.a-vertical-stripes tr th {фон: нет; Граница-Справа: нет;}
. Aplus-v2. Aplus-standard.aplus-module стол. aplus-chart.a-bordered tr td,.aplus-v2. Аплюс-стандарт. Aplus-Таблица модулей. aplus-chart.a-bordered tr th {граница-низ: 1px в горошек #999;}
/* Шаблон A +-общий модуль CSS */
. Aplus-v2. Аплюс-стандарт. Apm-top {высота: 100%; Вертикальное выравнивание: top;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-top {padding-слева: 0px; padding-right: 3px}
. Aplus-v2. Аплюс-стандарт. Apm-центр {высота: 100%; Вертикальное выравнивание: Середина; Выравнивание текста: центр;}
. Aplus-v2. Аплюс-стандарт. Apm-row {width:100%; Дисплей: встроенный блок;}
. Aplus-v2. Аплюс-стандарт. Apm-wrap {width:100%;}
. Aplus-v2. Аплюс-стандарт. Apm-Фиксированная ширина {width:969px;}
. Aplus-v2. Аплюс-стандарт. Apm-floatлевой {float: левой;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-floatleft {float:right;}
. Aplus-v2. Аплюс-стандарт. Apm-floatright {float:right;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-floatright {float:left;}
. Aplus-v2. Аплюс-стандарт. Apm-floatnone {float:none;}
. Aplus-v2. Аплюс-стандарт. Apm-интервал img {border:none;}
. Aplus-v2. Аплюс-стандарт. Apm-leftimage {float:left; Дисплей: блок; Поле справа: 20px; Поле снизу: 10px; Ширина: 300px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-leftimage {float: right; margin-right: 0px; margin-left:20px;}
. Aplus-v2. Аплюс-стандарт. Apm-centerimage {text-align: center; Ширина: 300 пикселей; Дисплей: блок; Поле-низ: 10 пикселей;}
. Aplus-v2. Аплюс-стандарт. Apm-centerthirdcol {min-width:359px; Дисплей: блок}
. Aplus-v2. Аплюс-стандарт. АПМ-Центрирдкол ул,
. Aplus-v2. Аплюс-стандарт. Apm-centerthirdcol ol {margin-left: 334px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. АПМ-Центрирдкол ул,
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-centerthirdcol ol {маржа-слева: 0px; Маржа-справа: 334px;}
. Aplus-v2. Аплюс-стандарт. Apm-rightthirdcol {float:right; width:230px; padding-left:30px; margin-left:1px solid # DDDDD;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-rightthirdcol {float: слева; padding-влево: 0px; padding-вправо: 30px; Поле-влево: 0px; Поле-вправо: 30px; Граница-влево: 0px; граница-справа: 1px solid # DDDDD;}
. Aplus-v2. Аплюс-стандарт. Apm-lefttwothirdswrap {ширина: 709px; Дисплей: блок;}
. Aplus-v2. Аплюс-стандарт. Apm-lefthalfcol {ширина: 480px; padding-right:30px; Дисплей: блок; float:left;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-lefthalfcol {padding-left:30px; float:right;}
. Aplus-v2. Аплюс-стандарт. Apm-righthalfcol {ширина: 480px; Дисплей: блок; float:left;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-righththalfcol {float:right;}
. Aplus-v2. Аплюс-стандарт. Apm-eventhirdcol {ширина: 300px; Дисплей: блок;}
. Aplus-v2. Аплюс-стандарт. Apm-eventhirdcol-Таблица {интервал границы: 0px 0px; Интервал границы: коллапс;}
. Aplus-v2. Аплюс-стандарт. Apm-eventhirdcol-Таблица tr td {vertical-align: top;}
. Aplus-v2. Аплюс-стандарт. Apm-fourthcol {ширина: 220px; float:left;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-fourthcol {float:right;}
. Aplus-v2. Аплюс-стандарт. АПМ-четверткол. Apm-fourthcol-image {potition: relative;}
. Aplus-v2. Аплюс-стандарт. Apm-fourthcol img {display:block; margin:0 auto;}
. Aplus-v2. Аплюс-стандарт. Apm-fourthcol-Таблица {border-spacing: 0px 0px; border-collapse: collapse;}
. Aplus-v2. Аплюс-стандарт. Apm-fourthcol-Таблица tr td {vertical-align: top;}
. Aplus-v2. Аплюс-стандарт. Apm-список {width:100%;}
. Aplus-v2. Аплюс-стандарт. Apm-iconheader {float:left; padding-left:10px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-iconheader {float:right; padding-left:0px; padding-right: 10px}
. Aplus-v2. Аплюс-стандарт. Apm-интервал ul:last-child,.aplus-v2. Aplus-стандартный ol:last-child {margin-bottom:0! Важно;}
. Aplus-v2. Аплюс-стандарт. Apm-интервал ul,.aplus-v2. Aplus-стандарт ol {padding:0! Важно;}
. Aplus-v2. Аплюс-стандарт. Apm-интервал ul {margin:0 0 18px 18px! Важно;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-интервал ul {margin:0 18px 18px 0! Важно;}
. Aplus-v2. Аплюс-стандарт. Apm-интервал ul li,.aplus-v2. Aplus-стандарт ol li {word-wrap:break-word; Поле: 0! Важно;}
. Aplus-v2. Аплюс-стандарт. Apm-интервал ul li {margin:0! Важно;}
/* Шаблон A +-модуль 1 Sepcific CSS */
. Aplus-v2. Аплюс-стандарт. Amp-centerthirdcol-listbox {дисплей: встроенный блок; Ширина: 359px;}
/* Шаблон-модуль A + 2/3 специфический CSS */
. Aplus-v2. Аплюс-стандарт. Apm-боковой модуль {text-align: слева; Поле: 0 авто; Ширина: 970 пикселей; Набивка: 0; Цвет фона: # ffffff; Положение: относительно;}
. Aplus-v2. Аплюс-стандарт. Apm-боковой модуль {text-align:inherit;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-textright {позиция: относительная; Дисплей: ячейка таблицы; Вертикальное выравнивание: Середина; Дополнение-слева: 40px; Высота: 300px; Максимальная высота: 300px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-sidemodule-textright {padding-левое: 0px; padding-right: 40px;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-textleft {позиция: относительная; Дисплей: ячейка таблицы; Вертикальное выравнивание: средняя; Высота: 300px; Макс-Высота: 300px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-боковая Модель-textleft {padding-left:0px;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageleft {позиция: относительная; Поплавок: слева; Дисплей: блок;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-боковой модуль-imageleft {float:right;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageright {position:relative; float:right; display:block;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageright {float:left;}
/* Шаблон A +-модуль 4 конкретных CSS */
. Aplus-v2 dule-4-th {набивка: 0px; Набивка Справа: 30px; Ширина: 220px;}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-4 th {padding-слева: 30px; padding-Справа: 0px;}
. Aplus-v2 dule-4 th: последний тип {padding-right:0px;}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-4 th: последний тип {padding-слева: 0px}
/* Шаблон A +-модуль 5 конкретных CSS */
. Aplus-v2. Аплюс-стандарт. Apm-табличный модуль {text-align: слева; Поле: 0 авто; Ширина: 970 пикселей; Дисплей: Таблица;}
. Aplus-v2. Aplus-standard table.apm-tablemodule-table {border-bottom:1px solid # dddd; Ширина: 970px; Слева: 4%; Таблица-Макет: фиксированный}
. Aplus-v2. Aplus-стандартный th.apm-tablemodule-keyhead {bordер-top:1px sodid # dddd; padding:8px 14px 6px! Важно; Цвет фона: # f7f7f7; Вес шрифта: нормальный; Цвет: #626262; Поплавок: нет! Важно; Справа от поля: 0; Выравнивание текста: по центру; Ширина: 106 пикселей;}
. Aplus-v2. Aplus-standard tr.apm-tablemodule-keyvalue td {padding-top:8px! Важно; Набивка-влево: 14px; Набивка-низ: 8px; Граница-верх: 1px сплошной # DDDDD; Граница-низ: 1px сплошной # DDDDD; Выравнивание текста: по центру; Ширина: наследовать! Важно}
. Aplus-v2. Аплюс-стандарт. Apm-tablemodule-valuecell.selected {цвет фона: # fff5ec;}
. Aplus-v2. Аплюс-стандарт. Apm-tablemodule-valuecell span {word-wrap:break-word;}
. Aplus-v2. Аплюс-стандарт. Apm-tablemodule-keyhead {border-right:1px solid # dddd;}
. Aplus-v2. Аплюс-стандарт. Apm-tablemodule-blankkeyhead {border:0! Impartant; width:18%;}
. Aplus-v2. Аплюс-стандарт. Apm-tablemodule-изображение {цвет фона: # FFFFFF; Дополнение: 0! Важно; Выравнивание текста: по центру; Переполнение: скрыто; Выравнивание по вертикали: снизу;}
. Aplus-v2. Аплюс-стандарт. Apm-tablemodule-imagerows > td > img {max-width:none! Важно;}
. Aplus-v2. Aplus-стандартная таблица. apm-tablemodule-Таблица {margin-bottom: 6px!important;}
. Aplus-v2. Aplus-стандартная таблица. apm-табличный модуль-Таблица th {padding-bottom:8px; Выравнивание текста: center;}
. Aplus-v2. Аплюс-стандарт. Apm-Проверено {text-align:center;}
/* Шаблон A +-модуль 6 конкретных CSS */
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule {текст-выравнивание: слева; Поле: 0 авто; Ширина: 970px; Дополнение: 0; Цвет фона: # ffffff; Положение: относительно;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule {text-align:inherit;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-слайды {цвет фона: # ffffff; Ширина: 970px; Высота: 300px;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-слайды-внутренний {margin-left:345px; Позиция: absolute; z-index:25;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-hovermodule-слайды-внутренний {margin-left:0px; margin-right:345px;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-slipdecontrol {padding-top: 14px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-hovermodule-slisdecontrol {слева: 0px; Справа: 345px;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage {vertical-align:top; Дисплей: inline-block; Ширина: 80px; Курсор: указатель; Поле-вправо: 35px; Заполнение: 0;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage {margin-right:0px; margin-left:35px;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage-bg {цвет фона: # ffffff; Ширина: 80px; Высота: 80px;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage-последний {margin-right:0! Важно;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage-последний {маржа-слева: 0! Важно;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage a {текст-преобразование: верхний корпус; Размер шрифта: 11px; Вес шрифта: полужирный;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage a:hover {текст-оформление: нет; Цвет: #333333! Важно;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-smallimage img {Граница: 1px sodid #888888;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-opacitymodon:hover {opacity:1! Impact; Фильтр: alpha (непрозрачность = 100) ! Важно;}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-opacitymodon img {непрозрачность: 0,3; Фильтр: альфа (непрозрачность = 30);}
. Aplus-v2. Аплюс-стандарт. Apm-hovermodule-image {позиция: absolute; Слева: 0; z-индекс: 1;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-hovermodule-image {right:0;}
/* Шаблон A +-модуль 9 конкретных CSS */
. Aplus-v2 dule-9-th.apm-center {padding: 0 35px 0 0; Ширина: 300px;}
Html [dir = 'rtl'] .aplus-v2 .aplus-standard.aplus-module.mo dule-9 th-й. apm-center {padding: 0 0 0 35px; Ширина: 300px;}
. Aplus-v2 dule-9-th.apm-center:last-of-type {padding:0px;}
/* Шаблон-модуль A + 11/12 специфический CSS */
. Aplus-v2. Аплюс-стандарт. Apm-heromodule-textright {align-self:center; Справа: 50px; Поле-слева: Авто; Дополнение: 15px; Фильтр: progid:DXImageTransform. Майкрософт. Градиент (startColorstr = # bbbbb, endColorstr = # FFFFFF); Цвет фона: rgb(0,0,0); Цвет фона: rgba(0,0,0,0.7); Цвет: белый; Ширина: 250 пикселей;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-heromodule-textright {left: 50px; right:auto; margin-left:0; margin-right:auto;}
. Aplus-v2. Аплюс-стандарт. Apm-heromodule-textright h3,
. Aplus-v2. Аплюс-стандарт. Apm-heromodule-textright ul,
. Aplus-v2. Аплюс-стандарт. Apm-heromodule-textright ol,
. Aplus-v2. Аплюс-стандарт. Apm-heromodule-textright ul. A-list-item,
. Aplus-v2. Аплюс-стандарт. Apm-heromodule-textright ol. A-list-item {color:white}
. Aplus-v2. Aplus-standard. Mo dule-12. Textright {align-self:center; Справа: 50px; С полем слева: авто; Набивка: 15px; Цвет: черный; Ширина: 250px; Фильтр: progid:DXImageTransform. Майкрософт. Градиент (startColorstr = # bbbbb, endColorstr = # FFFFFF); Цвет фона: rgb (255255255); Цвет фона: rgba (255255255, 0,7);}
Html [dir = 'rtl'] .aplus-v2. Aplus-standard. Mo dule-12. Textright {left: 50px; Справа: auto; С полем слева: 0; С полем Справа: auto;}
. Aplus-v2. Aplus-standard. Mo dule-12 .apm-hero-image,.aplus-v2. Aplus-standard. Mo dule-11. Apm-hero-image{float:none}
. Aplus-v2. Aplus-standard. Mo dule-12. Apm-hero-image img,.aplus-v2. Aplus-standard. Mo dule-11. Apm-hero-image img{position:absolute}
. Aplus-v2. Aplus-standard. Mo dule-12 .apm-hero-text,.aplus-v2. Aplus-standard. Mo dule-11. Apm-hero-text {позиция: relative}
. Aplus-v2. aplus-standard. Mo dule-11 .aplus-модуль-контент,.aplus-v2 .aplus-standard. Mo dule-12 .aplus-модуль-контент {min-Высота: 300 пикселей; Дисплей: flex}
/* Модуль 13 текст */
. Aplus-v2. Aplus-стандарт. aplus-module-13 {
Добавление: 40px 0;
Макс-Ширина: 979px;
}
. Aplus-v2. Aplus-стандарт. aplus-module-13 .aplus-13-heading-text {
Обивка-низ: 10px;
}
. Aplus-v2. Aplus-стандарт. aplus-module-13 p {
Выравнивание текста: слева;
Обивка-низ: 10px;
}
. Aplus-v2. Aplus-стандарт. aplus-module-13 p {
Text-align: inherit;
}
@ Media (Макс. Ширина: 800 пикселей) {
/* Основные медиа запросы */
. Aplus-v2. Аплюс-стандарт. Acs-ux-wrappfix {ширина: 100%;}
. Aplus-v2. Аплюс-стандарт. Aplus-модуль-обертка {width:100%;}
. Aplus-v2. Аплюс-стандарт. Apm-leftimage {float:none;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Acs-ux-wrappfix {ширина: 100%;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Aplus-модуль-обертка {width:100%;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-leftimage {float:none;}
. Aplus-v2. Аплюс-стандарт. АПМ-Центрирдкол ул,
. Aplus-v2. Аплюс-стандарт. Apm-centerthirdcol ol {margin-left: 14px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. АПМ-Центрирдкол ул,
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-centerthirdcol ol {margin-left: 0px; margin-right: 14px;}
/* Module1 медиа запросы */
. Aplus-v2. Аплюс-стандарт. Apm-lefttwothirdswrap {float:none; Ширина: 100%; Поле: 0;}
. Aplus-v2. Аплюс-стандарт. Apm-leftimage p {display:none;}
. Aplus-v2. Аплюс-стандарт. Apm-centerthirdcol {float:none; Ширина: 100%;}
. Aplus-v2. Аплюс-стандарт. Apm-список {width:100%;}
. Aplus-v2. Аплюс-стандарт. Apm-rightthirdcol {float:none; Ширина: 100%; Граница слева: нет; Набивка: 0; Поле: 0; Поле-дно: 20px;}
. Aplus-v2. Аплюс-стандарт. Apm-rightthirdcol-внутренний img {display:block; margin:auto;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-lefttwothirdswrap {float:none; Ширина: 100%; Поле: 0;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-leftimage p {display:none;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-centerthirdcol {float:none; Ширина: 100%;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-список {width:100%;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-rightthirdcol {float:none; Ширина: 100%; Граница слева: нет; Набивка: 0; Поле: 0; Поле-дно: 20px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-rightthirdcol-внутренний img {display:block; margin:auto;}
/* Module2/3 медиа запроса */
. Aplus-v2. Аплюс-стандарт. Apm-боковой модуль {ширина: 100%; Высота: авто;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительно; Дисплей: блок; Поле-низ: 15px;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageright {ширина: 100%; Положение: относительно; Дисплей: блок; Поле-низ: 15px;}
. Aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageright img {display:block; margin:0 auto;}
. Aplus-v2. Аплюс-стандарт. АПМ-боковой модуль. A-интервал-средний {margin-bottom:30px! Важно;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-боковой модуль {ширина: 100%; Высота: авто;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageleft {ширина: 100%; Положение: относительно; Дисплей: блок; Поле-низ: 15px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageleft img {display:block; margin:0 auto;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageright {ширина: 100%; Положение: относительно; Дисплей: блок; Поле-низ: 15px;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-sidemodule-imageright img {display:block; margin:0 auto;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. АПМ-боковой модуль. A-интервал-средний {margin-bottom:30px! Важно;}
/* Module4 медиа запросов */
. Aplus-v2. Аплюс-стандарт. Apm-furthcol {margin:0; Набивка-низ: 23px; Ширина: 100%; Поплавок: нет;}
. Aplus-v2. Аплюс-стандарт. АПМ-четверткол. Apm-fourthcol-изображение {height:inherit;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-furthcol {margin:0; Набивка-низ: 23px; Ширина: 100%; Поплавок: нет;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. АПМ-четверткол. Apm-fourthcol-изображение {height:inherit;}
/* Module5 медиа запросов */
. Aplus-v2. Aplus-стандартная таблица. apm-таблемодуль-Таблица {width:100%;}
. Aplus-v2. Аплюс-стандарт. Apm-tablemodule-valuecell {width:auto;}
Html [dir = 'rtl'] .aplus-v2. Aplus-стандартная таблица. apm-таблемодуль-Таблица {width:100%;}
Html [dir = 'rtl'] .aplus-v2. Аплюс-стандарт. Apm-tablemodule-valuecell {width:auto;}
}
/* Ауи Хак */
. Aplus-v2. Aplus-стандарт * {-moz-box-sizing: border-box;-webkit-box-sizing: border-box;}
. Aplus-v2. Аплюс-стандарт. A-box mp-centerthirdcol-listboxer {-webkit-граница-радиус: 4px;-moz-граница-радиус: 4px; Граница-радиус: 4px; Позиция: относительная; Дополнение: 14px 18px;}
. Aplus-v2. Аплюс-стандарт. A-box {display: block;-webkit-border-radius: 4px;-moz-border-radius: 4px;border: 1px # ddd solid; цвет фона: белый;}
. Aplus-v2. Аплюс-стандарт. A-color-alternate-bone {Bone-color: # f3f3f3! Важно;}
. Aplus-v2. Аплюс-стандарт. A-сечение {margin-bottom: 12px;}
. Aplus-v2. Аплюс-стандарт. A-size-base {font-size: 13px! Важно; Высота строки: 19px! Важно;}
. Aplus-v2. Аплюс-стандарт. A-интервал-база, .aplus-v2. Аплюс-стандарт. A-ws. A-ws-spacing-base {margin-bottom: 14px! Важно;}
. Aplus-v2. Аплюс-стандарт. A-интервал-большой, .aplus-v2. Аплюс-стандарт. A-ws. A-ws-интервал-Большой {margin-bottom: 22px! Важно;}
. Aplus-v2. Аплюс-стандарт. A-интервал-мини, .aplus-v2. Аплюс-стандарт. A-ws. A-ws-интервал-mini {margin-bottom: 6px! Важно;}
. Aplus-v2. Аплюс-стандарт. A-интервал-маленький, .aplus-v2. Аплюс-стандарт. A-ws. A-ws-интервал-маленький {margin-bottom: 10px! Важно;}
. Aplus-v2. Aplus-стандартный a, .aplus-v2. Aplus-стандартный a:visited, .aplus-v2. Aplus-стандартный a:active, .aplus-v2. Aplus-стандартный a:link {text-decoration: none;}
. Aplus-v2. Aplus-стандартный a:hover {текст-оформление: подчеркивание; Курсор: указатель;}
. Aplus-v2. Aplus-стандартный h1, .aplus-v2. Aplus-стандарт h2, .aplus-v2. Aplus-стандартный h3, .aplus-v2. Aplus-standard h4 {font-family: Arial,sans-serif; Рендеринг текста: оптимизируемость; padding-bottom: 4px;}
. Aplus-v2. Aplus-стандартный h1, .aplus-v2. Aplus-стандарт h2, .aplus-v2. Aplus-стандартный h3, .aplus-v2. Aplus-стандарт h4 {font-family: inherit;}
. Aplus-v2. Aplus-стандартный h1, .aplus-v2. Aplus-стандарт h2, .aplus-v2. Aplus-стандартный h3, .aplus-v2. Aplus-стандартный h4, .aplus-v2. Aplus-стандарт h5, .aplus-v2. Aplus-стандарт h6 {добавление: 0; Маржа: 0;}
. Aplus-v2. Aplus-standard h3 {вес шрифта: полужирный; Размер шрифта: 17 пикселей; Высота строки: 1,255;}
. Aplus-v2. Aplus-standard h4 {вес шрифта: нормальный; Размер шрифта: 17px; Высота строки: 1,255;}
. Aplus-v2. Aplus-standard h5 {вес шрифта: полужирный; Размер шрифта: 13px; Высота строки: 19px;}
. Aplus-v2. Aplus-standard img {vertical-align: top;max-width: 100%;}
. Aplus-v2. Aplus-Стандартный p {padding: 0; Маржа: 0 0 14px 0;}
. Aplus-v2. Aplus-стандартный ul li {list-style: disc;}
. Aplus-v2. Aplus-Стандарт ul {margin: 0 0 18px 18px;}
. Aplus-v2. Aplus-стандартный ul, .aplus-v2. Aplus-стандартный ol {padding: 0;}
. Aplus-v2. Aplus-стандартный ul:last-child, .aplus-v2. Aplus-стандарт ol:last-child {margin-bottom: 0! Impentant;}
. Aplus-v2. Аплюс-стандарт. Read-more-arrow-placeholder {text-align: right; cursor: указатель; display:none;}
Характеристики
Название бренда
YUGESAНомер модели
Popcorn Maker BowlФункции
Защита от перегреваПроисхождение
КитайТип
Microwave Silicone PopcornСертификация
Евротест (СЕ), RoHSМощность (Вт)
NOНапряжение (В)
NO